TechnologyList i ListItem komponente
TechnologyList komponenta
Sada kada imamo pristup data-i koju trebamo prikazati, krećemo sa radom na TechnologyList komponenti i kako prikazati željenu listu.
Za prikaz naše liste koristićemo ListView koji nam je obezbeđen od strane React Native-a. Predlažem da više o ListView pročitate iz Facebook-ove dokumentacije. ListView služi za render-ovanje velike liste item-a i to na najperformantiji način, render-ujući samo item-e koju su vidljivi na ekranu uređaja.
Za početak import-ovaćemo ListView.
Zatim je potrebno da kazemo ListView-u koju data-u cće koristi unutar sebe, i to ćemo uraditi u trenutku pre nego što nam se komponenta render-uje. Zato ćemo iskoristi life cycle metodu ComponentWillMount().
componentWillMount() {
const ds = new ListView.DataSource({
rowHasChanged: (r1, r2) => r1 !== r2
});
}
Neopterećujte se ovim delom koda, jer je ovo boilerplate koji možete iskoristi u za svaki ListView . Ovim smo napravili novi ListView i odmah mu rekli koji DataSource treba da koristi. ListView je jedan jako pametan objekat sa puno funkcija unutar sebe o kojima ne moramo da razmišljamo, ali on zna i određuje koji item-i unutar njega (tj oni koji su vidljivi na ekranu uređaja) treba da se render-uju a koji ne.
I poslednji korak je da kažemo konkrento koju data-u da koristi.
componentWillMount() {
const ds = new ListView.DataSource({
rowHasChanged: (r1, r2) => r1 !== r2
});
this.dataSource = ds.cloneWithRows(this.props.libraries);
}
I sada kreirajmo <ListView> unutar render metode i prosleđujemo joj data-u.
render() {
return (
<ListView dataSource={ this.dataSource } />
);
}
Pored toga potrebno je da kažemo <ListView> komponenti kako treba da izgleda svaki red unutar nje. To ćemo uraditi na sledeći način
render() {
return (
<ListView
dataSource={ this.dataSource }
renderRow={ this.renderRow }
/>
);
}
A this.renderRow prestavlja pomoćnu funkciju koju ćemo definisati iznad render funkcije.
ListItem komponenta
Pre toga, napravićemo novu komponetu ListItem koja će predstavljati svaki item unutar <ListView>, i nju ćemo proslediti renderRow funkciji. Prvo unutar components direktorijuma pravimo novi fajl ListItem.js i ispisujemo
import React, { Component } from 'react';
import { Text } from 'react-native';
import CardSection from './CardSection';
class ListItem extends Component {
render() {
const { data } = this.props;
const { titleStyle } = styles;
return (
<CardSection>
<Text style={ titleStyle }>
{ data.title }
</Text>
</CardSection>
);
}
}
const styles = {
titleStyle: {
fontSize: 18,
paddingLeft: 15
}
};
export default ListItem;
Unutar komponente prvo smo import-ovali Text i CardSection komponente. ListItem komponenta vraća jedan <CardSection> unutar koga se prikazuje title koji je unutar data iz props -a komponente, što znači da će ova komponenta primati data property od parent-a, tj TechnologyList komponente. I pored toga dodali smo styles objekat kojim stilizujemo <Text> element.
Sada ćemo iskoristi ovu komponentu unutar TechnologyList , prvo ćemo je import-ovati, a zatim iskoristi unutar funkcije renderRow
import ListItem from './ListItem';
renderRow(library) {
return <ListItem data={ library } />;
}
Kako smo našu pomoćnu funkciju renderRow dodelili kao prop <ListView> ona će kao parametar imati jedan item iz data-e koju je <ListView> dobila. U našem slučaju to će biti jedna tehnologija koju smo definisali unutar našeg .json fajla.
[
{
"id": 0,
"title": "Webpack",
"description": "Webpack is a module bundler. It packs CommonJs/AMD modules i. e. for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand."
},
....
Tako da tu data-u (koju smo definisali kao parametar library ) prosleđujemo komponenti <ListItem> kao data parametar (imena su u potpunosti proizvoljna), i na taj način unutar komponente <ListItem> možemo pristupiti this.props.data.title .
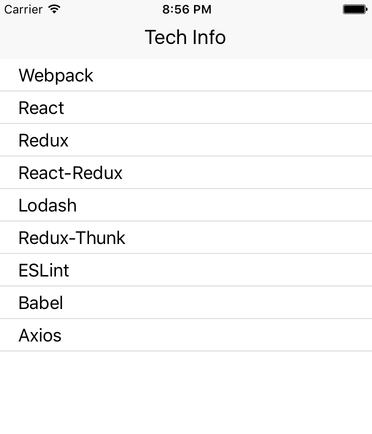
Sada kada reload-ujete svoj simulator videćete listu imena tehnologija.

I još jedna stvar, da bi <View> unutar app.js uzeo punu visinu uređaja, potrebno je da mu dodamo flex: 1 . (Da bi videli razliku probajte da scroll-ujete na dole vašu listu sa i bez ovog stila)
const App = () => {
return (
<Provider store={ createStore(reducers) }>
<View style={{ flex: 1 }}>
<Header headerText='Tech Info' />
<TechnologyList />
</View>
</Provider>
);
};
TechnologyList.js izgleda ovako
import React, { Component } from 'react';
import { ListView } from 'react-native';
import { connect } from 'react-redux';
import ListItem from './ListItem';
class TechnologyList extends Component {
componentWillMount() {
const ds = new ListView.DataSource({
rowHasChanged: (r1, r2) => r1 !== r2
});
this.dataSource = ds.cloneWithRows(this.props.libraries);
}
renderRow(library) {
return <ListItem data={ library }/>;
}
render() {
return (
<ListView
dataSource={ this.dataSource }
renderRow={ this.renderRow }
/>
);
}
}
const mapStateToProps = state => {
return {
libraries: state.libraries
};
};
export default connect(mapStateToProps)(TechnologyList);