App data = App state
Sada ćemo se pozabaviti aplikacionom data-om. Kada se koristi Redux, i spomene app data uvek se misli na app state i data-u koji on sadrži u sebi. Reducer-i proizvode state data-u, i mogu biti različito struktuirani, zato pre nego što se napiše reducer treba videti šta je sve potrebno imati u state-u. To možemo posmatrati ovako

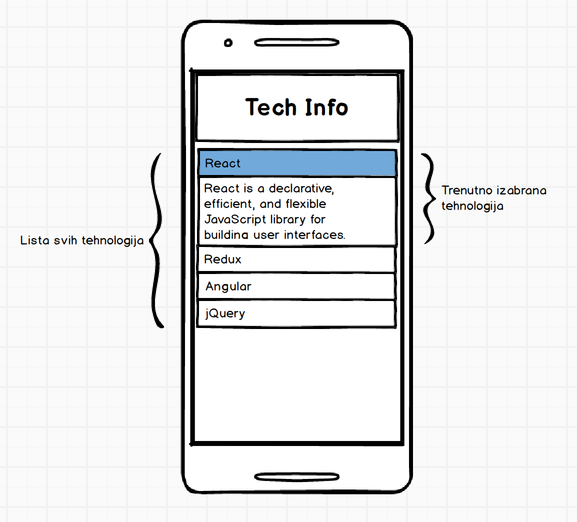
Potreban nam je reducer, (npr Technology Reducer) koji će biti zadužen za stvaranje liste tehnologija koja će se izlistavati, kao i još jedan reducer (Selection Reducer) koji će samo pratiti koja tehnologija je izabrana tj koja treba biti otvorena.
Napravimo novi fajl unutar reducers foldera TechnologyReducer.js i unutar njega smestimo obican boilerplate
export default () => [];
Svaki put kada se pozove vratiće prazan array. Uvezimo ga sada unutar index.js
import { combineReducers } from 'redux';
import TechnologyReducer from './TechnologyReducer';
export default combineReducers({
libraries: TechnologyReducer
});
I sada kada bi odradili console.log(store.getState()); dobili bi objekat nalik ovome { libraries: [] } . Zato što TechnologyReducer vraća prazan array. Nadogradimo sada naš reducer da vraća odredjeni array podataka koji će predstavljati našu listu. Za ovaj slučaj nećemo koristiti nikakav "third party" za dobijanje data-e, već ćemo napravati jedan .json fajl i unutra smestiti data-u.
Unutar reducers folderra pravimo TechnologyList.json fajl i popunjavamo ga
[
{
"id": 0,
"title": "Webpack",
"description": "Webpack is a module bundler. It packs CommonJs/AMD modules i. e. for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand."
},
{
"id": 1,
"title": "React",
"description": "React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes."
},
{
"id": 2,
"title": "Redux",
"description": "Redux is a predictable state container for JavaScript apps. It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test."
},
{
"id": 3,
"title": "React-Redux",
"description": "React-Redux is the official set of bindings between the React and Redux libraries. With this library you can keep your views and data in sync."
},
{
"id": 4,
"title": "Lodash",
"description": "A modern JavaScript utility library delivering modularity, performance, & extras. Lodash is released under the MIT license & supports modern environments."
},
{
"id": 5,
"title": "Redux-Thunk",
},
{
"id": 6,
"title": "ESLint",
"description": "ESLint is an open source JavaScript linting utility originally created by Nicholas C. Zakas in June 2013. Code linting is a type of static analysis that is frequently used to find problematic patterns or code that doesn't adhere to certain style guidelines."
},
{
"id": 7,
"title": "Babel",
"description": "Babel has support for the latest version of JavaScript through syntax transformers. These plugins allow you to use new syntax, right now without waiting for browser support."
},
{
"id": 8,
"title": "Axios",
"description": "Promise based HTTP client for the browser and node.js. With Axios, you can make XMLHttpRequests from the browser or Node with the full Promise Api."
}
]
Obratite pažnju da zbog toga što je .json fajl, string-ove moraju okurživati dupli nadvodnici.
I sada još samo reducer-u reći da umesto praznog array vraća data-u iz json fajla
import data from './TechnologyList.json';
export default () => data;
Data koju želimo da prikažemo u aplikaciji se nalazi u app state-u. Sledeći korak je da sa React strane "dohvatimo" tu data-i i prikažemo je.