React komponente
Prolazak kroz stablo fajlova
Kada otvorite folder projekta "books" u svom tekst editoru, videćete strukturu fajlova projekta koji su izgenerisani pomoću koraka u prethodnom poglavlju koristeći React Native CLI.

Kao što možete videti, postoje dva foldera "android" i "ios", koji sadrže odredjene fajlove koji su potrebni da bi napravili React Native aplikaciju koja će funkcionisati na obe platforme. Jako su retki slučajevi kada će biti potrebno da se modifikuju fajlovi iz ovih foldera (situacije kada želite da modifikujete projekat na jako niskom nivou, one su jako retke).
U folderu "node_modules" se nalaze svi potrebni moduli za pokretanje RN aplikacije i rada na njoj. (Kada otvorite folder videćete ta je to veliki broj modula). Kao i prethodne foldere ni ovaj nećemo dirati.
Nama najbitniji fajlovi ovde jesu "index.android.js" kao i "index.ios.js", jer su to ulazne tačke naše aplikacije. Kada se pokrene iOS simulator izvršiće se kod sa "index.ios.js" dok za androind simulator se pokreće fajl "index.andoird.js". Početno izgenerisani ova dva fajla su identična. U idealnim slučajevima oni bi i trebali da ostanu identični ali zbog razlika u platformama uglavnom je potrebno modifikovanje zbog boljih performansi na različitim uredjajima.
Kreiranje komponente
Da bi najbolje razumeli šta se dešava i kako sve funkcioniš obirsaćemo sav kod iz "index.ios.js" i "index.android.js" fajlova.
Od ovog trenutka u slučaju da radite na windows-u, sav kod ćete pisati u index.android.js-u, a ako ste na macOS-u koristićete index.ios.js.
Krenimo sa pravljenjem sadržaja naše aplikacije.
Da bi naša aplikacija prikazala ono što želimo, potrebno je da napravimo takozvane komponente. Komponenta je objekat koji predstavlja neki tekst ili oblik koji mu zadajemo i koji će se prikazati na displejima mobilnih uredjaja. U suštini, sadržaj naše aplikacije će biti grupa većeg broja komponenti ukombinovanih na način na koji mi želimo. Možda zvuči apstraknto, ali ideja je jako jednostavna. Napravimo za početak jednu komponentu koju ćemo prikazati (render).
Uradićemo to u 3 koraka :
- Uvesti (import) biblioteke potrebne za pravljenje komponente
- Ispisati komponentu
- Prikazati je na uredjaju
import React from 'react';
import ReactNative from 'react-native';
Prvo smo import-ovali dve biblioteke, React i React Native, i kada razvijamo RN aplikacije, potrebno je da radimo sa obe jer svaka od njih ima svoj zaseban posao. React biblioteka sadrži kod koji govori kako se komponente trebaju ponašati (npr kakve funkcije mogu sadržati), kao i način kako koristiti nekoliko različitih komponenti i "naterati" ih da rade zajedno. Dok je React Native naša "veza" do mobilnih uređaja. Zna kako da "output" naših komponenti prikaže na ekranima, i obezbedjuje neke primitivne komponente za prikazivanje teksta, slika i sl.
Sledeći korak je kreiranje komponente. Napravićemo jednostavnu komponentu koja će ispisivati tekst "Hello World!". Da bi definisali komponentu napisacemo funkcija koja će vraćati (return) objekat koji prestavlja to što se treba prikazati na ekranu. (Odredjeni JSX kod).
const App = () => {
return (
<Text>Hello World!</Text>
);
};
Ova komponenta govori React Native-u da ispiše neki tekst. Možete primetiti da u našem javascript kodu imam nešto što liči na HTML (<Text> tagove), medjutim to nije HTML već sintaksna ekstenzija javascript-a zvana JSX. Slična je HTML-u, ima otvarajuće i zatvarajuće tagove, zatim moguće je upisivati tagove unutar tagova (što omogućava ugnježdavanje) itd. Ovo ne treba da vas zabrinjava jer JSX prestavlja samo "synthetic sugar", zarad čitljivijeg koda, i konvertovanje iz JSX-a u javascript za vas odrađuje Babel. ( Ovde možete videti kako se JSX prebacuje u JS i igrati se sa njim).
Na ovom projektu koristićemo ECMAScript 6 i njene nove features-e.Ovde možete videti korišćenje arrow function. Nemojte bežati od ovoga jer se ECMAScript 6 koristi u velikoj meri. Imate ES6Console-u gde možete isprobavati i igrati se sa kod-om.
Poslednji korak je render-ovanje komponente.
ReactNative.AppRegistry.registerComponent('books', () => App);
U svakoj React Native aplikaciji potrebno je registrovati najmanje jednu komponentu. "registerComponent" funcija prima dva parametra, prvi je string "books" koji mora biti isti kao ime aplikacije i drugi koji je funkcija koja vraća komponentu koju želimo da registrujemo, a to je u našem slučaju komponenta "App". Odmah možete posmatrati širu sliku. Dovoljno je, zbog jednostavnosti, i registrovati samo jednu komponentu, a unutar te komponente možemo ubaciti ostale komponente koje želimo da se vide.
Kada bi pokrenuli sada projekat imali bi grešku koja bi ukazala na to da <Text> tag nije definisan. On je u deo ReactNative-a, kao što je i AppRegistry, tako da ćemo radi čistijeg koda odraditi "import destruction", tako da možemo obrisati ReactNative svuda iz koda.
import ReactNative from 'react-native'; // ovo zamenjujemo sledećim
import { Text, AppRegistry } from 'react-native';
Na kraju, fajl index.ios.js ili index.android.js treba izgledati ovako

Sada ste spremi da pokrenete svoj projekat komandama
react-native run-ios
// ili
react-native run-android
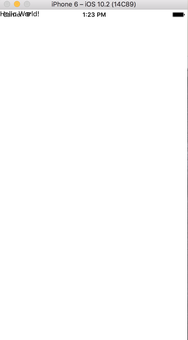
I prozor simulatora će vam izgledati ovako :

Text naše komponente je vidljiv u gornjem levom uglu, ali se preklapa sa default-nim tekstom prozora. Sada je vreme da se posvetimo stilizovanju komponente i "dovedemo je u red".